使用GitHub公共仓库存储图片
在这篇文章,我们将介绍如何使用GitHub公共仓库来存储图片,配合Typora等编辑器使用,方便在写作时直接插入图片。
1. 创建GitHub仓库
首先,我们需要创建一个GitHub公共仓库,您可以按照以下步骤操作:
- 登录GitHub账号。
- 点击右上角的 + 按钮,选择 New repository 创建一个新的仓库。
- 仓库名称可以随意设置,确保选中 Public 选项。
- 创建完成后,您将看到该仓库的主页。
2. 创建GitHub Token
为了安全地与GitHub进行交互,我们需要创建一个GitHub Token。请按照以下步骤进行操作:
- 点击右上角的头像,选择 Settings。
- 在左侧菜单中,点击 Developer settings。
- 选择 Personal access tokens,然后点击 Fine-grained tokens。
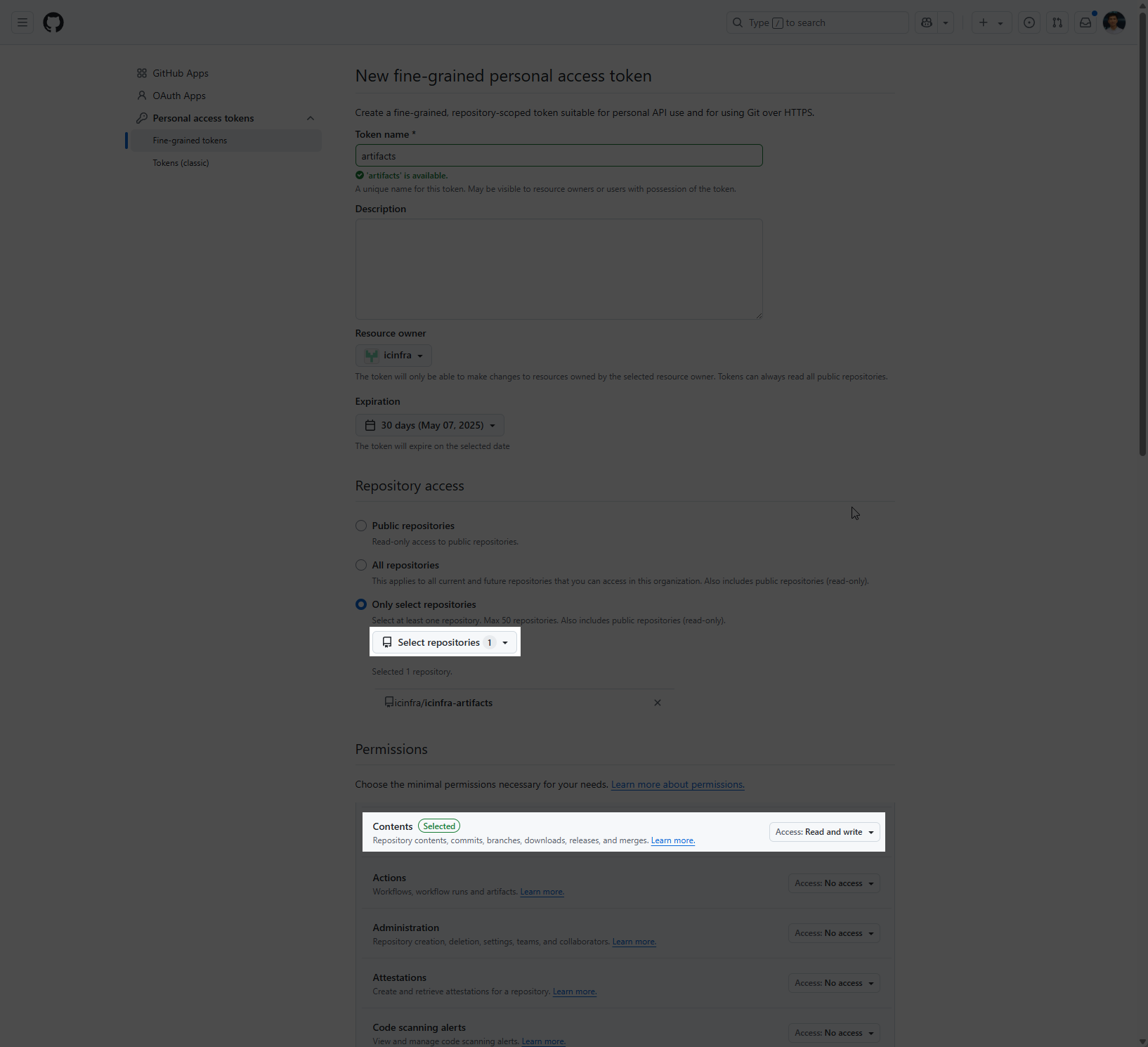
- 点击 Generate new token 按钮,按照提示填写。
- 选择 repo 权限,启用 Contents 的读写权限。
- 配置完成后,点击 Generate token。
- 复制生成的 token,因为这是唯一一次展示 token 内容,后续无法再查看。

3. 配置Typora
接下来,我们需要在Typora中进行配置,以便将图片上传到GitHub仓库。
以 Windows 平台为例,


如上所示,
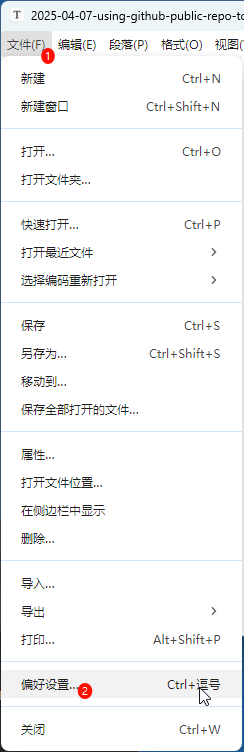
- 打开Typora,点击右上角的 Preferences,进入设置页面。
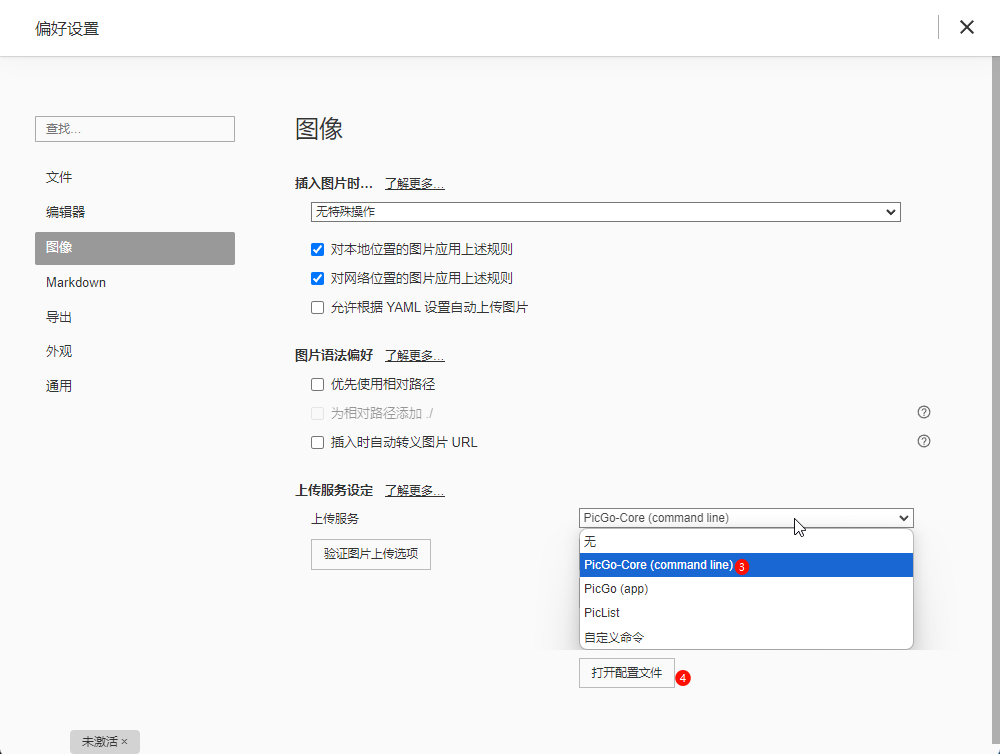
- 选择 图片上传 相关设置,设置如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
{
"picBed": {
"github": {
"repo": "icinfra/icinfra-artifacts", // 替换为您的GitHub仓库名
"token": "your_token_here", // 将这里的your_token_here替换为您刚刚生成的token
"path": "img/", // 图片上传至仓库中的路径
"customUrl": "", // 可选:设置自定义URL,通常留空
"branch": "master" // 选择主分支(master)或其他分支
},
"current": "github",
"uploader": "github"
},
"picgoPlugins": {}
}
- 粘贴生成的token到
"token": ""的位置。
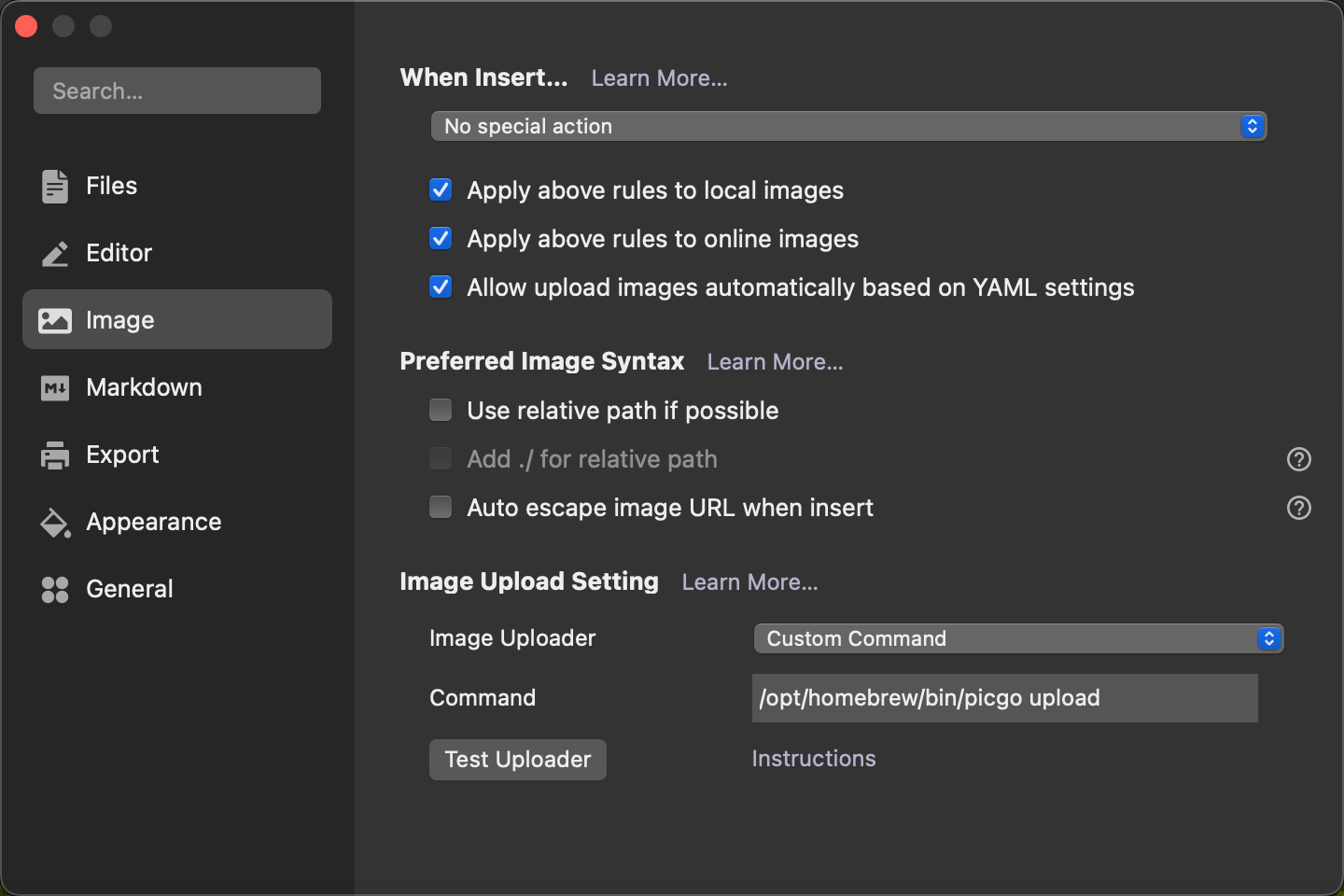
如果是Mac用户,则可以

1
2
npm install -g picgo
vi ~/.picgo/config.json
完成这些步骤后,您的Typora就会配置好,可以直接将图片上传到GitHub。
4. 使用方法
配置完成后,您可以开始在Typora中编辑文章了。当您需要插入图片时,只需按照以下步骤:
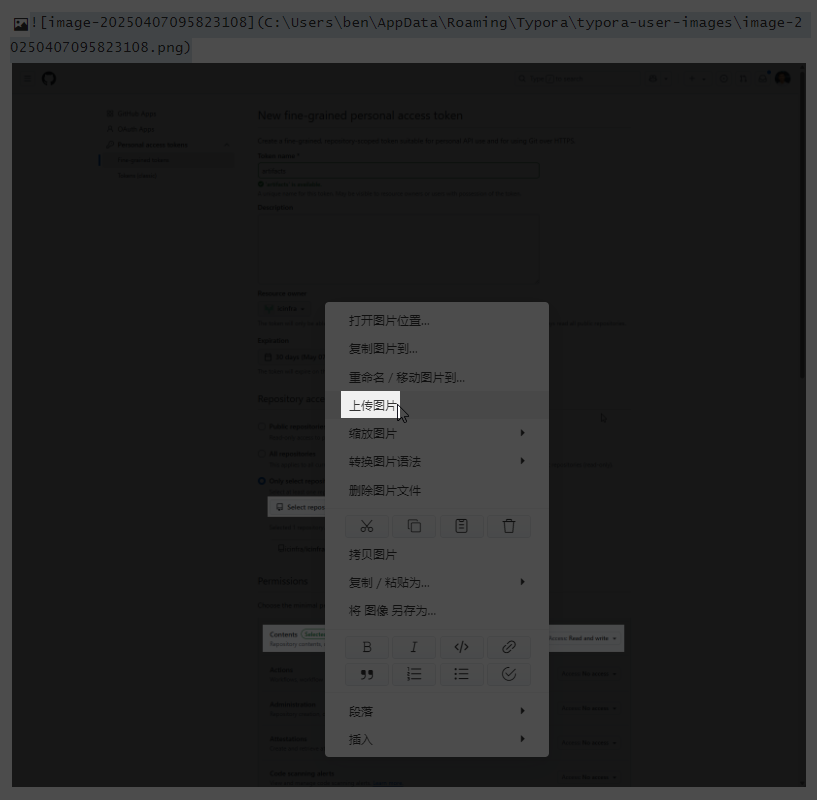
- 在Typora编辑器中插入图片。
- 在弹出的提示框中,点击 上传图片 按钮。
这时,图片将会被自动上传到GitHub仓库,上传成功后,Typora会自动将图片链接插入到您的文章中。

小结
通过以上步骤,您就可以轻松地将图片存储在GitHub公共仓库中,并在Typora等编辑器中直接引用。这样的做法不仅能保持文档的整洁,还能方便地进行版本控制和管理图片资源。
如果您有任何问题或需要进一步的帮助,请随时与我联系。
